loggerjs の話と製品開発から生まれる成果物
個人の GitHub でですが・・・loggerjs を公開してみました。loggerjs は JavaScript でフロントエンドの開発を行う際に欠かせない console.log をもうちょっとうまいこと使いたいって願望から開発しました・・・なーんて書いてみるのもいいんですが、実際はそういう console.log を使った作業が、TAppKit の開発自体、そしてそれを利用している NikoNikoLog の次期大規模アップデート の開発には必要不可欠な状態になったことから、もともとは TAppKit への組み込みライブラリとして CoffeeScript で開発していたものを、コンパイル不要で弄りたい人は弄りたい放題になるはずの JavaScript に書き換えて公開しました。
loggerjs の概要
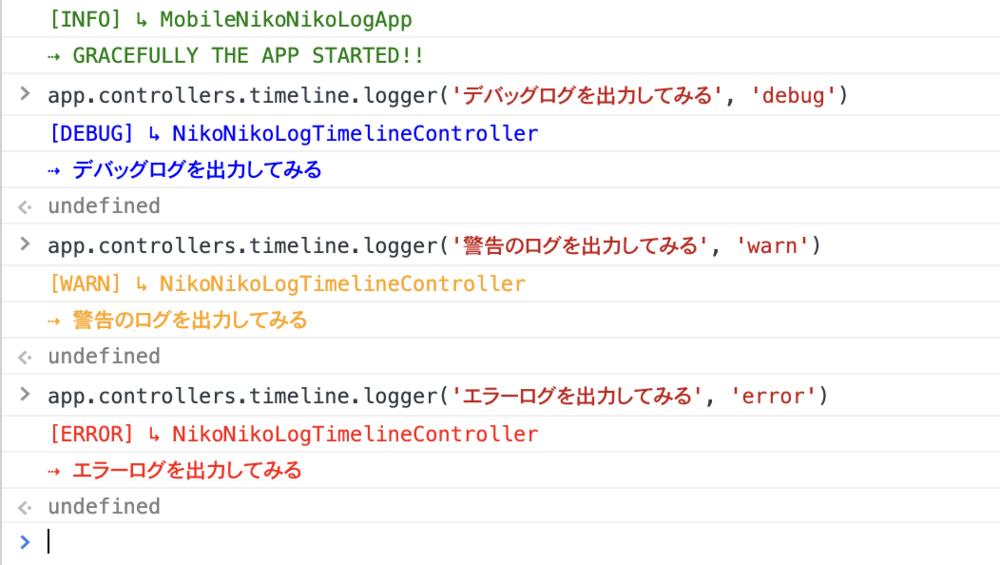
loggerjs は、以下のようにウェブブラウザの開発ツールの Console にログを出力します。

機能としては単純なものが多いのですが、主な機能は以下の通りです。
- DEBUG, INFO, WARN, ERROR の4つのログのレベルに対応
- 各レベルのログは接頭辞にレベルをつけて、指定された色(オプションでも設定可能)で出力
- 初期化時に動作環境を設定してやることが可能(後述)
- オプションでログの出力元の情報も付与可能、省略も可能(スクリーンショットの [INFO] ↳ MobileNikoNikoLogApp の部分はログの出力元)
動作環境の設定は Rails プロジェクトだから生まれた気がする
loggerjs は以下のコードで初期化できます。
const logger = new loggerjs;
で、初期化時にオプションを渡すことができます。以下の感じ。
const logger = new logger('development');
これだけだと「?」になるかもしれませんが、Rails プロジェクトだと以下のような初期化ができます(以下のサンプルコードは Haml の場合です)。
const logger = new loggerjs('#{Rails.env}');
そして loggerjs 自体は、このオプションで渡された環境が development 以外の場合、Console にログを吐きません(ちなみにオプションが指定されていない場合、内部的には development となっています)。
よくあるあるの「リリース後に console.log が大量に出た」問題の解決は、loggerjs を適切に使ってあげるだけでよくなるわけです。
CoffeeScript のクラスから loggerjs を呼び出す
上述した主な機能一覧に「オプションでログの出力元の情報も付与可能」がありました。
これ、実は使い方次第で結構便利なのです。例えば以下のような使い方。
logger: ( text ) ->
self = @
logger = new loggerjs
logger.logger( text, self.constructor.name )
上のコードは何らかのクラスの中に定義したメソッドです。こういう感じのメソッドとしてラップしておいて、しかも他の機能はこのクラスのサブクラスにしておくとかしておけば、logger にはメッセージを送るだけで、どこで出力されたメッセージかを追いやすくなったりもします。
loggerjs 開発裏話
まあ開発っていうほど大したもんを作っているわけではないのですが。
loggerjs に相当する部分の機能を TAppKit の開発の中で最初に作った大きな理由が、やっぱり console.log に関する様々な問題でした。
そもそも、フレームワークというくらいなのでそれなりの数のクラスやモジュールが絡み合っている TAppKit とそれを用いた NikoNikoLog の開発では、console.logをそのまま使っていたのでは、どこで何が起きてるのか追うのも一苦労でした。また、先述した通り、プロダクション環境にリリースしているのに Console にログが出る問題も一気に解決してしまいたいという願望がありました。
そういった経緯の中で、loggerjs に相当する機能はめでたく TAppKit の中に含まれることになりました。
製品開発に伴って生まれた成果物はどうするか?
実はこの loggerjs 以外にも、NikoNikoLog の開発の中で生まれている小さな機能、成果物はいろいろあります。
受託開発の場合、そこで生まれた成果物をパブリックにすることは契約上かなり難しいですが、自社の製品開発の中で生まれたものであれば、いくらでも公開することができます。
普段、開発では多くのオープンソースなライブラリを当然のように活用しています。
すでに製品開発の中で生まれている小さな機能らもそうですし、今後も製品を開発する中でそういったものがどんどん生まれてくるでしょう(むしろ生まれてこないのは、それはそれで問題じゃないかと思っています)。
それらの機能を適切に小分けして開発者のコミュニティに還元していくこと、それは開発会社、制作会社のある種の社会的責任なのではないかとも感じています。