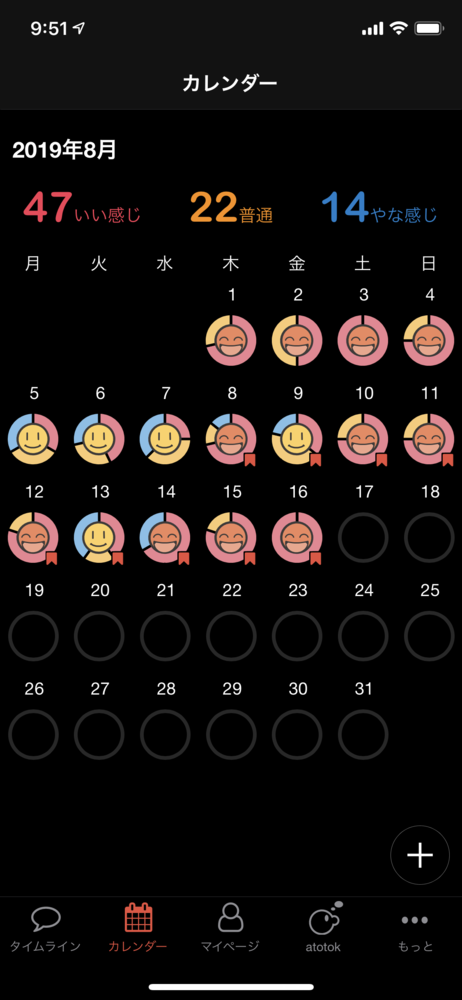
NikoNikoLog 開発の記録 (6) - 実は秋にリリースされる iOS 13 から追加されるダークモードにも対応しています
本当は6回目の記事は UI/UX 絡みでそっち方面のエンジニアさんやデザイナーさん向けのネタを書きかけていたんですが、思いの外まとめ上げるのに時間がかかっています。なので今回は予定を変更して NikoNikoLog の次期大規模アップデートでの新機能をまたちょっとご紹介。
タイトル通りですが、この秋にリリースされる iOS 13 からサポートされる、iPhone のダークモードにも対応していますよ、ってお話です。