YouTube「ビット(Bit)とバイト(Byte)」のレッスン動画
YouTubeでITエンジニアに必要な基礎知識やプログラミング学習の動画を配信中です。
プログラムで扱うデータ:ビット(Bit)とバイト(Byte)
ビット(Bit)はコンピュータが扱う最小単位です。
ビットが8個集まるとバイト(Byte)になります。
コンピュータが扱うデータの単位について学習します。
YouTubeでITエンジニアに必要な基礎知識やプログラミング学習の動画を配信中です。
ビット(Bit)はコンピュータが扱う最小単位です。
ビットが8個集まるとバイト(Byte)になります。
コンピュータが扱うデータの単位について学習します。
YouTubeでITエンジニアに必要な基礎知識やプログラミング学習の動画を配信中です。
人間の普段の生活では数字の単位を10進数で表現します。
コンピュータでは2進数の方が扱いやすいため、数字の単位も2進数で表現します。
このような基本的なデータ表現の違いを理解することは、プログラミングやコンピュータサイエンスの基本の一部です。
この動画では数字の単位について学習します。
現在のプログラミング学習の多くは言語習得が主体でプログラムの作成が出来ればプログラマーになれると思われがちです。
しかしそのプログラミング学習は90%もの人が途中で挫折してしまうとの調査結果もあります。
また、せっかく努力の末に言語習得に成功しても、実はそれだけでは開発現場ではまったく通用しません。
プログラムが動作する環境、外部データとの連携、オブジェクト指向などの基本的な周辺知識にとどまらず、標準化された様々な規格の知識や理解など、膨大な情報を並行して学ばなければ『デキるエンジニア』にはなれず、これらもまた学習途上で挫折してしまう大きな要素ともなっています。
デキるエンジニアは複数の開発言語をカンタンに操ります。それは学習の過程で習得した様々な知識をもとに、自ら考えて実践し解決する能力も同時に身につけていくからです。
アトトックはこのような "自ら課題を解決できるエンジニア" になるための学習プラットフォームを開発、提供いたします。それが『マナピス』です。
『マナピス』ではプログラムのコードの意味を1行1行理解する仕組みや、必要になる周辺知識や専門用語などの解説、Q&Aなども逐次レッスンの内外に取り入れ、学習途上で躓くことがあっても、自らの力で能動的に課題を解決する力を持った未来のエンジニアを培うコンテンツとプラットフォームを提供してまいります。
IT人材不足という社会課題の解決、社会で活躍できるIT人材の輩出を目指します。

macOSやiOSのアプリ開発で、MacにインストールされているSwiftや、プロジェクトに設定しているSwiftのバージョンを確認したいときがあります。
プロジェクトで使用しているSwiftのバージョンを確認するには、XcodeのTARGETSで「Build Settings」 - 「Swift Compiler - Language」 - 「Swift Language Version」を確認します。

macOS13から利用できるMenuBarExtraを使用してSwiftUIでメニューバーに常駐するアプリを開発できるようになりました。
しかし、macOS12以前のmacOSでは、MenuBarExtraはmacOS13からの対応なのでMenuBarExtraを使用しない方法で、メニューバーに常駐するアプリを作ってみます。
macOS 13から利用できるMenuBarExtraを使用してSwiftUIでメニューバーに常駐するアプリを作ってみます。
現在、Railsアプリの開発環境では、Ruby 2.7.6を使用しています。
開発中のプロジェクトから、最新版のRuby 3.2.2にアップデートしていこうと思います。
rbenvでruby 3.2.2をインストールしようとするとエラーが発生しました。
$ rbenv install 3.2.2
To follow progress, use 'tail -f /var/folders/w7/_wr_6y2x1vddzkt6xqdd_cj40000gs/T/ruby-build.20231019164019.8039.log' or pass --verbose
Downloading openssl-3.1.2.tar.gz...
-> https://dqw8nmjcqpjn7.cloudfront.net/a0ce69b8b97ea6a35b96875235aa453b966ba3cba8af2de23657d8b6767d6539
Installing openssl-3.1.2...
Installed openssl-3.1.2 to /Users/kuru/.rbenv/versions/3.2.2
Downloading ruby-3.2.2.tar.gz...
-> https://cache.ruby-lang.org/pub/ruby/3.2/ruby-3.2.2.tar.gz
Installing ruby-3.2.2...
ruby-build: using readline from homebrew
ruby-build: using gmp from homebrew
BUILD FAILED (macOS 12.6 using ruby-build 20230717-11-g4d4678b)
Inspect or clean up the working tree at /var/folders/w7/_wr_6y2x1vddzkt6xqdd_cj40000gs/T/ruby-build.20231019164019.8039.2vbRCR
Results logged to /var/folders/w7/_wr_6y2x1vddzkt6xqdd_cj40000gs/T/ruby-build.20231019164019.8039.log
Last 10 log lines:
Check ext/psych/mkmf.log for more details.
*** Fix the problems, then remove these directories and try again if you want.
Generating RDoc documentation
/private/var/folders/w7/_wr_6y2x1vddzkt6xqdd_cj40000gs/T/ruby-build.20231019164019.8039.2vbRCR/ruby-3.2.2/lib/yaml.rb:3: warning: It seems your ruby installation is missing psych (for YAML output).
To eliminate this warning, please install libyaml and reinstall your ruby.
uh-oh! RDoc had a problem:
cannot load such file -- psych
run with --debug for full backtrace
make: *** [rdoc] Error 1
2進数は、コンピューターの世界でよく使われる数の表現方法です。
通常、人間の日常生活では10進数(0から9までの数字を使用)で数を表現しますが、2進数では0と1の2つの数字しか使いません。
2進数を理解することで、様々なIT関連の概念を理解しやすくなります。


最近、プログラミングの学習法や必要な知識について考えています。プログラミングの習得には、実際にコードを書きながら経験を積むことが非常に重要です。
併せて、プログラミング言語だけでなく、ITエンジニアとしての基本的な知識も必要です。
プログラマーに必要なプログラミング言語以外の基礎知識について書いていこうと思います。
まず、ビットとバイトの話から
ビットやバイトは、コンピュータが扱うデータの基本単位です。
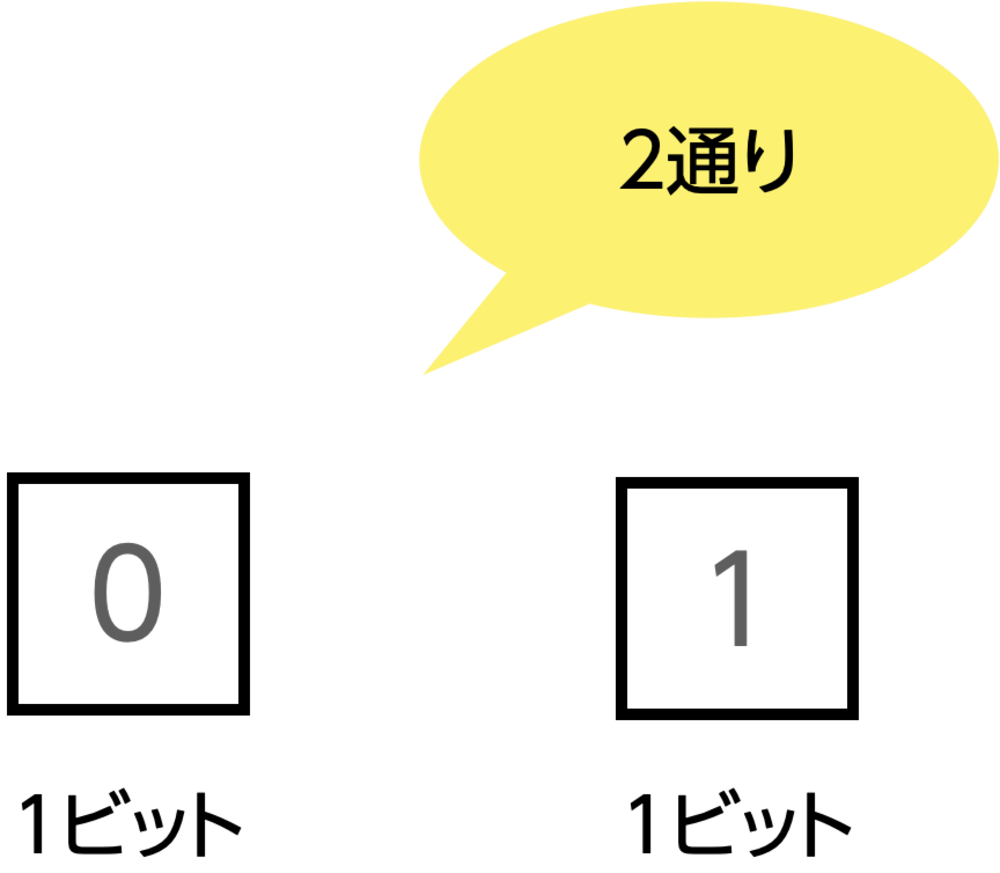
ビットはコンピュータで扱うデータの最小単位です。
1桁で表現されるデータ量を1ビットといいます。
1ビットには0または1が格納され、1ビットで表現できるデータは2通りです。

ビットを並べたものをビット列といいます。
ビットの数が増えると、より多くの情報を表現できるようになります。
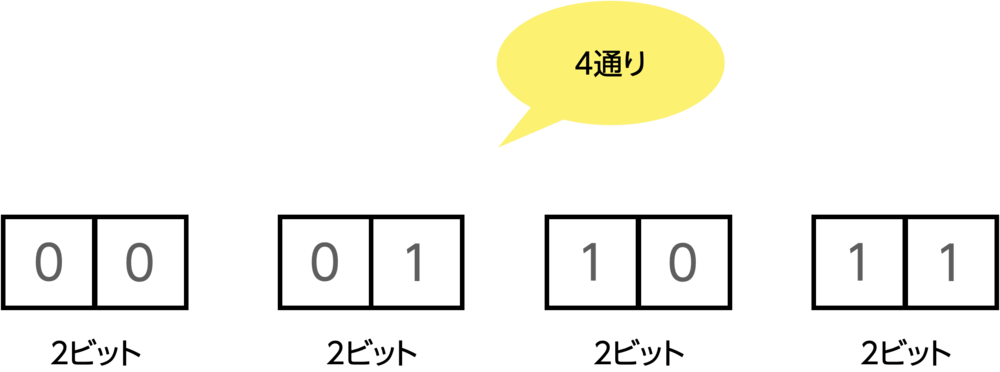
1ビットで表現できるデータは2通りですが、2ビットでは4通りのデータが表現可能です。

Rails 6.1.7.2
sample_codesテーブルのsourceにプログラムのソースがテキストで保存します。
Decoratorにソースコードの1行ごとにspanタグを追加するメソットsource_codeを実装します。
module SampleCodeDecorator
def source_code
lines = source.split("\n")
source_code = ''
lines.each do |line|
source_code += "#{line}"
end
source_code
end
end
class Api::SampleCodesController < Api::ApiController
def source
sample_code = SampleCode.find(params[:sample_code_id])
response = {}
response[:title] = sample_code.title
response[:source_code] = sample_code.source_code
render json: response
end
end
この状態で実行するとundefined methodになってしまいます。
Viewで使用する時はActiveRecordのオブジェクトからDecoratoerのメソッドが自動的に実行されますが、コントローラーでActiveDecoratorを使いたい場合は、Decoratorのインスタンスを生成して使用します。